Modèle de code source pour le portail Web externe (EAP / Omada Controller 2.x)
Convient pour EAP/Omada Controller 3.0.5 ou inférieur.
Pour Omada Controller 3.1.4 à 3.2.17, veuillez vous référer à FAQ2390 .
Pour Omada Controller 4.1.5 ou supérieur, veuillez vous référer à FAQ2912 .
Ce document décrit les exigences lors de l'établissement d'un serveur de portail Web externe. Dans Omada EAP Controller, le portail Web externe ne peut être utilisé que lorsque le type d'authentification du portail est External Radius Server . Pour savoir comment configurer l'authentification du serveur Radius externe , veuillez vous reporter à la FAQ 896 (section 4 de l'étape 2).
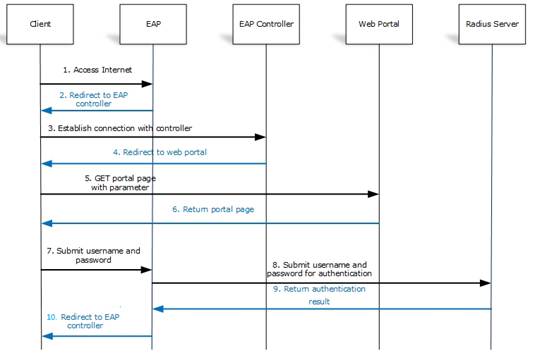
L'image ci-dessous illustre le flux de travail entre le client sans fil, EAP, le contrôleur Omada EAP, le portail Web externe et le serveur Radius. Cela vous aidera à mieux comprendre les exigences d'établissement d'un serveur de portail Web externe.

- Le client sans fil est connecté au SSID du réseau sans fil et tente d'accéder à Internet. Le périphérique EAP intercepte la requête HTTP du client, puis la redirige vers le contrôleur EAP. (Étape 1 et Étape 2)
- Le contrôleur EAP redirige ensuite la demande du client vers la page du portail externe en renvoyant une réponse HTTP avec le code d'état 302 Found au client. (Étape 3 et Étape 4)
- Le client envoie une requête HTTP GET au portail Web externe avec le paramètre "target=target_ap_ip&clientMac=client_mac&raidusServerIp=radius_server_ip&apMac=ap_Mac&ssid=ap_ssid" . Par exemple, 192.168.10.104/?target=192.168.10.102&clientMac=38-71-de-31-7d-67&radiusServerIp=192.168.10.100&apMac=AC-84-C6-35-6E-10&ssid=TP-Link_2.4GHz_356E10( Étape 5)
- Le serveur de portail Web externe doit pouvoir obtenir la valeur des paramètres target , clientMac et radiusServerIp. Ensuite, le serveur de portail Web externe doit renvoyer une page avec un formulaire. Ce formulaire recueillera les informations de nom d'utilisateur, mot de passe, clientMac et radiusServerIp.
Par exemple,
<form id="form" method="post">
<div><span>nom d'utilisateur :</span><input type="text" name="nom d'utilisateur"/> </div>
<div><span>mot de passe :</span><input type="password" name="password"/> </div>
<div style="display:none"><span>clientMac :</span><input type="text" id="cid" name="clientMac" /></div>
<div style="display:none"><input name="radiusSvrIp" id="radiusServerIp"/> </div>
Veuillez noter que l'"id" de ces éléments dans votre formulaire doit être le même que dans cet exemple. La méthode pour obtenir la valeur de « nom d'utilisateur » et « mot de passe » peut être définie par vous-même, mais la valeur de « cid » et « radiusServerIp » doit être obtenue à partir de l'URL de la requête HTTP.
(Étape 6)
- Le client envoie des paquets HTTP GET avec le formulaire à http://target_ap_ip/portal/auth après la soumission. (Étape 7)
- EAP communique avec le serveur Radius pour vérifier le nom d'utilisateur et le mot de passe. (Étape 8 et Étape 9)
- Si l'authentification est réussie, c'est-à-dire si Access-Accept est reçu du serveur radius, EAP redirigera le client vers le contrôleur EAP/Omada pour demander une page de réussite intégrée ou une page Web prédéfinie en fonction de la configuration. (Étape 10)
Le modèle html ci-dessous est une démonstration simple pour développer votre portail Web externe en collaboration avec EAP/Omada Controller :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
// mettre en place un formulaire, la méthode est post
<form id="form" method="post">
//contenu du formulaire
<div><span>nom d'utilisateur :</span><input type="text" name="nom d'utilisateur"/> </div>
<div><span>mot de passe :</span><input type="password" name="password"/></div>
<div style="display:none"><span>clientMac :</span><input type="text" id="cid" name="clientMac" /></div>
<div style="display:none"><input name="radiusSvrIp" id="radiusServerIp"/></div>
<button type="submit">soumettre</button>
</form>
<type de script="texte/javascript">
//où soumettre le formulaire
var submitUrl = "http://" + getQueryString("target") + "/portal/auth" ;
document.getElementById("form").action = submitUrl ;
//affecte la valeur du paramètre "clientMac" à l'élément de formulaire "cid"
document.getElementById("cid").value = getQueryString("clientMac");
//affecte la valeur du paramètre "radiusServerIp" à l'élément de formulaire "radiusServerIp"
document.getElementById("radiusServerIp").value = getQueryString("radiusServerIp");
function getQueryString(nom) {
var reg = new RegExp("(^|&)" + nom + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); renvoie nul ;
}
</script>
Est-ce que ce FAQ a été utile ?
Vos commentaires nous aideront à améliorer ce site.